While working on some personal programming gem, thought I need to have version control on my development project. I’ve worked in the past with several systems (subversion, cvs, PVCS cause we had to…, Visual Sourcesafe long time ago), but recently a friend adviced me to look into Git.
Actually not a source control system but – as Linus calls it – a content-addressable filesystem. Still have to figure out how this all applies to my source code.
I have the gut feeling that the package itself or some of its integrations are not fully stable, but nevertheless want to take the risk, for the sake of learning something new, gaining some experience.
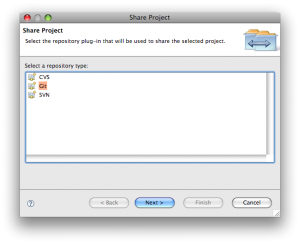
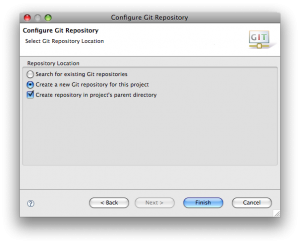
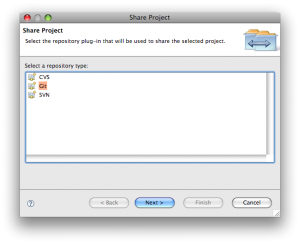
In Eclipse (Version: 3.4.2) took my project; context menu-ed Team/Share Project...


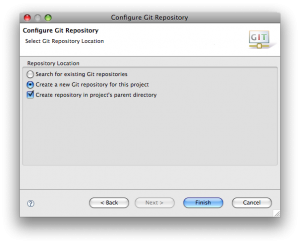
This created a local git repository.
Now I could add my project files to the local repository via selecting my project, right-click (context menu) “Team/Track (add)”; and then “Commit”
Next step was to link with a remote repository, in my case via Projectlocker.com.
Linking with a remote repo happens via ssh, and needs a public-private key.
On my Mac this happens like this:
$ cd ~/.ssh
$ ssh-keygen
<enter> // defaulting to id_rsa
<passphrase>
<passphrase again>
Creates 2 files id_rsa & id_rsa.pub
The public key file (id_rsa.pub) needs to be communicated to projectlocker.com. Nice trick is copy it to the clipboard via:
$ cat id_rsa.pub | pbcopy
Now login into projectlocker and goto Manage Public Keys: New Key with Name: <name_your_machine>; User Name: <user name: you can copy the name at the end of the id_rsa.pub file, like alias@localmachinename.local>; key <copy paste from the id_rsa.pub which is in the clipboard>
Now projectlocker should accept ssh connections from your machine to your repo.
Tip: trouble shoot the connect in case of issue via:
ssh -vi ~/.ssh/id_rsa <SshUser@server>
in my case:
ssh -vi ~/.ssh/id_rsa git-<my-project-locker-project-name>@free2.projectlocker.com
in the logs generated from this command I could find: ‘debug1: Authentication succeeded (publickey).’
Which sounds like ok.
Now i believe it’s worth restarting Eclipse in case it were started already. Not sure but had some trouble authenticated from Eclipse to the remote repository as long as I didn’t restart.
In projectlocker there is a connection string (URI) for your project, under “User Home” there is mention “Your Git Location: <URI>”. Copy paste this URI.
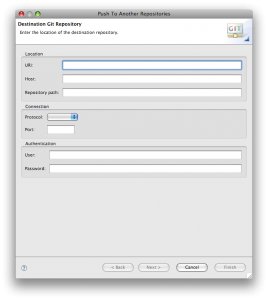
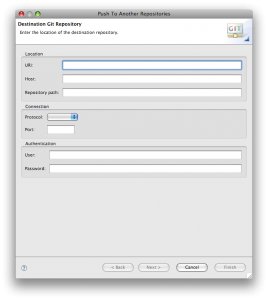
Using it in eclipse: Select your project, context menu “Team/Push To….“.

By typing the location string, most field got populated. Don’t add anything; only if password is request after clicking next provide the rsa public/private key password as entered above when generating the ssh keypairs.
Next>
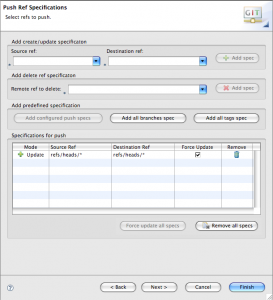
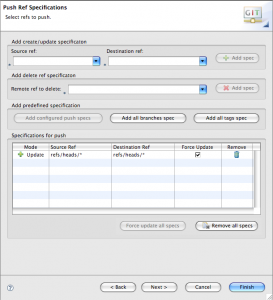
For the first export to the projectlocker server, click “Add all branches spec” button and click “Force update all specs” and click next. All files are then promoted to the projectlocker repository.

This starts the process to publish the project’s files to the project locker.
The files can be verified in project locker via “Browse Source”.
Concluding: a git local repository has been created. This will be used for all local updates. The remote repository will be kept in sync only at specific steps.
Next step is to link the projectlocker’s issue tracking via trac and mylyn (locally)